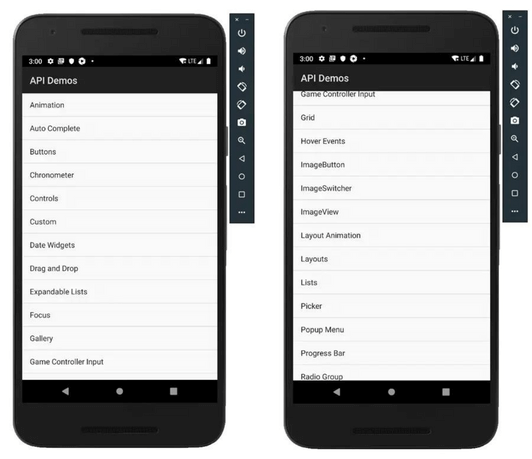
One of the well-known limitations of finding elements on Android is that the Android UI renderer doesn't actually build and render elements until they're about to appear on the screen. What this means is that, if we are looking for an element which is far down in a list, and not yet visible on the screen, the element just does not "exist". You can prove this to yourself by generating a source snapshot of your app while there are lots of list elements present below the edge of the screen. They won't be there! Let's take as an example the ApiDemos app; let's say we're on the screen below, and want to tap on the "Layouts" item, which is not on the first screen's worth of items (you can see the first screen on the left, and how we had to scroll to get to "Layouts" on the right):
Check out: Setting Accelerometer Data for the Android Emulator

How do we handle a situation like this with Appium? Well, what I usually say is to "think like a user"--how would a user find this item? By swiping to scroll the list, of course, and using their eyes to periodically check for the appropriate content. We could, therefore, implement a scroll-and-find helper method with built-in retry loops. If we're using the Espresso driver, however, there's a better way: the 'Android Data Matcher' strategy!
Accelerate Appium test cycles with the HeadSpin, a solution for mobile app automation. Learn more!
This strategy takes advantage of the fact that Espresso runs in the app context, not on top of the Accessibility layer, so it has access to the data which backs a list, not just the elements which are displayed on the screen. (In Android, ListViews are a subtype of what's called an AdapterView, which connects the list datasource). We can use a part of the Espresso API to essentially target this data, and have Espresso automatically scroll to the element which represents that data for us.
As you can see in Appium's Data Matcher Guide, if we were using Espresso directly (not through Appium), we might accomplish this feat with some code that looks like the following:
This Espresso code waits for some "data" according to the parameters we've given the onData command, namely that we want an entry which has a specific title, within the list that has a certain Android ID. The important bit here is the hasEntry function, which builds a Hamcrest Matcher. The matcher is used by Espresso to help find the desired data and turn it into a view we can interact with.
Also check: Capturing App Launch Metrics on Android
There are all kinds of matchers, which you can explore and use with Espresso, and now with Appium. So how do we do this with Appium? Basically, we need to use the -android datamatcher locator strategy, which in Java is accessed as MobileBy.androidDataMatcher. And for the selector, rather than a simple string, we construct a JSON object containing the Matcher information, stringify it, and pass it as the selector. It's a bit sneaky (or, how I like to think of it, a clever way of working within the W3C WebDriver protocol definitions for locator strategy selectors). Here's how we'd construct the attempt to find the "Layouts" item we saw in the screenshot above:
As you can see, we have to do a bit of work to codify the Hamcrest Matcher we want to use, by settings its name and args. What should the values here be? Basically, whatever they would be in the raw Espresso case (the name of the matcher is hasEntry, and its arguments are title and Layouts, because we're trying to find an entry whose title is 'Layouts').
Read: Getting Started with Appium for Android on Windows
That's basically it! When you see this work, it's pretty awesome--the screen will jump very quickly to the expected item, without having to do a bunch of manual scrolling. Below is a full example, with two tests; one attempting to find the 'Layouts' item using XPath alone, which fails (because the element is not on the screen), and a second test which succeeds because it uses this locator strategy. This strategy is an especially good replacement for XPath when you only have partial information about the element you want to find.
(Of course, you can always view the full code sample on GitHub!)













































-1280X720-Final-2.jpg)






