In web development, automated testing ensures applications perform flawlessly across browsers and devices. WebDriverIO is a powerful automation tool that simplifies browser interaction for testing web applications. This tutorial will explore WebDriverIO, why it benefits automation, and how its architecture works. We'll also guide you through setting up and writing your first test script and cover best practices for using WebDriverIO with Selenium Grid to enhance your testing workflow.
What is WebDriverIO?
WebDriverIO is an open-source testing utility for Node.js that enables developers to automate web and mobile applications. It provides a high-level API on top of the Selenium WebDriver protocol, making writing, maintaining, and scaling test suites easier. By leveraging JavaScript and Node.js, WebDriverIO fits naturally into modern web development stacks, allowing developers to write tests in a familiar language.
Key Features
- Selenium-Based Automation: Built on the robust Selenium WebDriver protocol, WebDriverIO allows seamless browser interaction.
- Node.js Integration: Uses JavaScript for scripting tests, reducing the learning curve.
- Extensibility: Has an immense ecosystem of plugins and integrations, such as reporters, services, and frameworks, to customize your testing environment.
- Community Support: Backed by an active community, ensuring the tool stays up-to-date with the latest testing practices and browser updates.
Why Use WebDriverIO?
The right automation tool can positively impact your testing efficiency. Here are compelling reasons to consider WebDriverIO:
- Simplified Setup: An easy-to-use configuration wizard helps you get started quickly.
- Automatic Waiting Mechanisms: Intelligent waiting eliminates the need for manual sleep commands, making tests more reliable.
- Framework Support: Seamlessly integrates with popular testing frameworks like Mocha, Jasmine, and Cucumber.
- Rich Debugging Capabilities: Offers robust debugging tools with detailed error messages.
- Extensive Coverage: Supports many browsers and devices, including mobile applications via Appium.
- CI/CD Integration: Easily integrates with tools like Jenkins, Travis CI, and CircleCI for automated testing in your deployment process.
- Advanced CLI: Provides numerous options for running and managing tests directly from the command line.
Understanding WebDriverIO Architecture
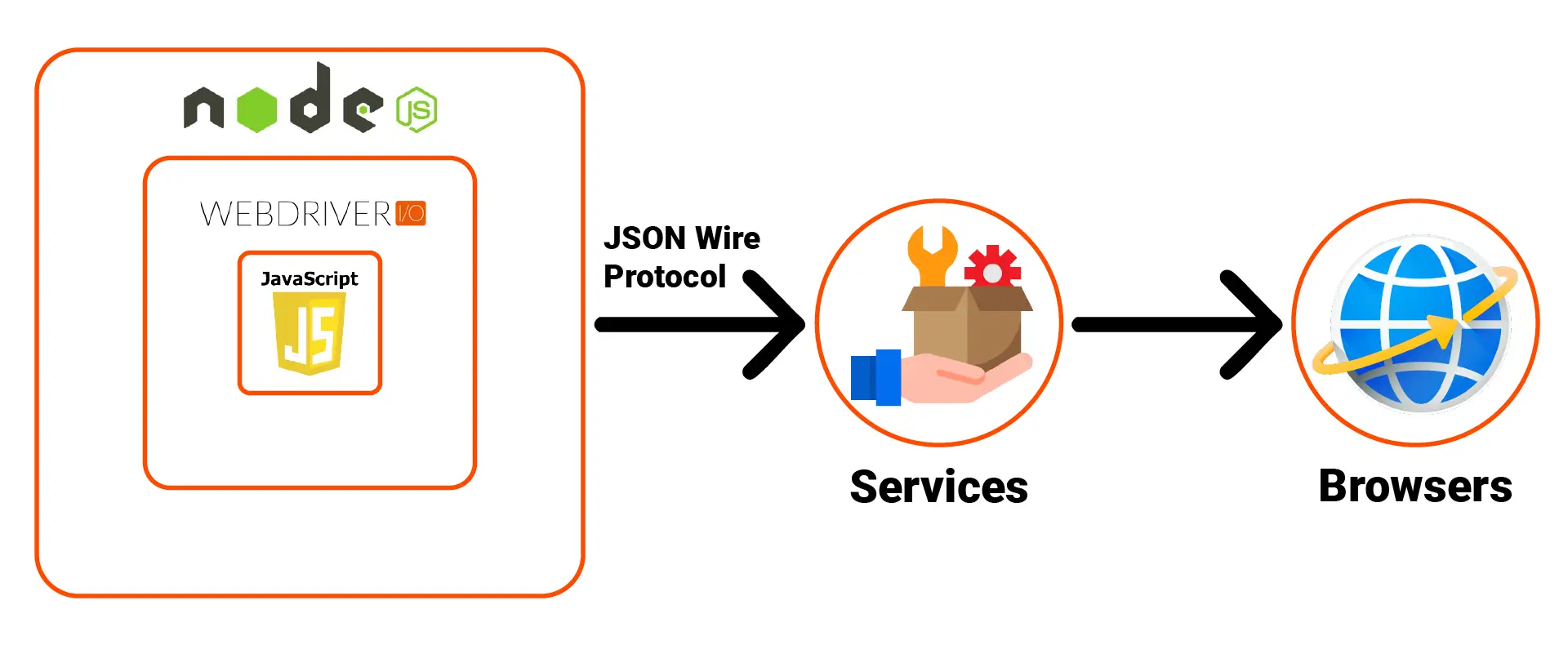
Grasping the architecture of WebDriverIO helps it leverage its full potential. You write test scripts in JavaScript using WebDriverIO’s library. These scripts send HTTP commands to the browser via Node.js, following the JSON Wire Protocol. The browsers execute the commands and perform the actions you’ve scripted.

Additional components:
WebDriver Protocol
WebDriverIO communicates with browsers using the WebDriver Protocol, a W3C standard defining a platform- and language-neutral interface for controlling web browsers. Commands are sent over HTTP to browser drivers, which execute them in the browser.
Test Runner
The Test Runner manages the execution of test cases by:
- Loading test files
- Managing test suites and cases
- Handling setup and teardown hooks
- Reporting test results
It supports features like parallel execution and retries to improve efficiency and reliability.
Services and Plugins
WebDriverIO's functionality can be extended through services and plugins:
- Services: Add-ons that provide additional capabilities like integrating with Selenium Standalone Server or cloud services, managing browsers and drivers, and supporting mobile testing with Appium.
- Plugins: Enhance WebDriverIO with features like advanced reporting tools, visual regression testing, and CI/CD pipeline integration.
Configuration File
The wdio.conf.js file centralizes all settings for your tests, including:
- Test file specifications
- Browser capabilities
- Timeouts and retries
- Service and plugin integrations
- Reporter and logging configurations
Assertion Libraries
WebDriverIO integrates with popular assertion libraries like Chai, Jasmine, and Expect, providing expressive syntax for writing assertions and making tests more readable.
Check out: Pros and Cons of Selenium in Automation Testing
Setting Up WebDriverIO
Follow these steps to set up WebDriverIO for your project:
1. Install Node.js
Ensure Node.js is installed on your machine. Verify installation with:
node -v2. Initialize a New NPM Project
Create a new directory for your project and initialize NPM:
mkdir webdriverio-test
cd webdriverio-test
npm init -y3. Install WebDriverIO CLI
Install the WebDriverIO CLI tool:
npm install @wdio/cli --save-dev4. Run the Configuration Wizard
Start the configuration wizard:
npx wdio config
Follow the prompts to set up your test environment:
- Choose a Test Framework: Select Mocha (or another preferred framework).
- Add Reporters: Opt for reporters like
specfor readable console output. - Add Services: Choose services like Selenium Standalone Service.
- Select Browsers: Pick browsers to test against (e.g., Chrome, Firefox).
- Set Base URL: Provide the base URL of the application to test.
This generates a wdio.conf.js file with your configurations.
Also check: Using WebDriverWait in Selenium
Writing Your First Test
Now, let's write a basic test using WebDriverIO.
1. Create a Test Directory and File
Organize your tests by creating a test directory and adding a test file:
mkdir test
touch test/firstTest.e2e.js2. Structure Your Test with Mocha Syntax
Use describe and it blocks to structure your test:
// test/firstTest.e2e.js
const assert = require('assert');
describe('My First WebDriverIO Test', () => {
it('should open a webpage and check the title', async () => {
// Test steps will go here
});
});3. Write Test Steps
Add the following steps inside your it block:
Navigate to a URL:
await browser.url('https://example.com');
Get the Page Title:
const title = await browser.getTitle();
Add an Assertion:
assert.strictEqual(title, 'Example Domain');
Running the Test Script
Execute your test script with:
npx wdioObserve as the browser launches and performs the actions defined in your test. After execution, check the console output for test results:
- A checkmark (✔) indicates a passing test.
- A cross (✖) indicates a failing test.
If tests fail, review error messages to troubleshoot:
- Check Selectors: Ensure correct targeting of elements.
- Verify Page Loads: Confirm all elements are loaded before interaction.
- Review Assertions: Ensure expected conditions are accurate.
Best Practices with WebDriverIO and Selenium Grid
Enhance your testing workflow by following these best practices:
Parallel Testing
Run tests concurrently to reduce execution time:
Configure Selenium Grid: Set up a hub and multiple nodes.
Adjust WebDriverIO Config: Set maxInstances in wdio.conf.js:
exports.config = {
maxInstances: 5,
// other configurations
};Cross-Browser Testing
Ensure consistent user experience across browsers:
Specify Browsers: Define browsers in the capabilities section:
exports.config = {
capabilities: [
{ browserName: 'chrome' },
{ browserName: 'firefox' },
{ browserName: 'safari' },
],
// other configurations
};Testing on Real Devices
For mobile applications, test on real devices for accurate results:
- Use Device Clouds: Integrate with services like BrowserStack or Sauce Labs.
- Set Up Local Devices: Connect physical devices as nodes in your Selenium Grid.
Performance Monitoring
Integrate performance analysis to identify bottlenecks:
- Use Performance APIs: Leverage commands like
browser.getMetrics(). - Integrate Monitoring Tools: Use tools like Lighthouse within your tests.
Automate Test Management
Implement CI/CD pipelines for automated testing:
- Choose a CI/CD Tool: Use Jenkins, Travis CI, or GitHub Actions.
- Configure Pipeline: Automate installing dependencies, running tests, and reporting results.
- Integrate Version Control: Trigger tests on code commits or pull requests.
Conclusion
WebDriverIO is a versatile and powerful tool for automating Selenium tests, offering a seamless experience for developers and testers alike. By incorporating best practices and leveraging its full capabilities, you can enhance the efficiency and reliability of your automated testing efforts.
FAQs
Q1. What is WebDriverIO used for?
Ans: WebDriverIO automates web application testing using Selenium WebDriver in a Node.js environment.
Q2. Can WebDriverIO run tests on mobile devices?
Ans: Yes, with the integration of Appium, WebDriverIO can run tests on mobile devices.
Q3. Is WebDriverIO suitable for beginners?
Ans: Yes, it is. Its intuitive API and detailed documentation make it accessible to beginners.
Q4. How does WebDriverIO differ from Selenium WebDriver?
Ans: WebDriverIO enhances Selenium by providing a more developer-friendly interface and additional features that streamline test writing, making it ideal for JavaScript-heavy projects. Selenium WebDriver remains a robust choice for teams needing multi-language support and extensive customization options.
Q5. Can I integrate WebDriverIO with CI/CD pipelines?
Ans: WebDriverIO can be integrated with various CI/CD tools like Jenkins, Travis CI, and CircleCI for automated testing workflows.



























.png)



















-1280X720-Final-2.jpg)






