Introduction
The ability to inspect elements on Android devices has become a crucial skill for developers, testers, and anyone involved in web development. Inspecting elements allows you to analyze the structure and properties of web pages, making it easier to debug issues, understand how a website is built, and optimize its performance.
In this blog, we will explore various methods and tools to understand how to inspect elements on Android and will provide you with valuable insights and practical knowledge.
Why Should You Use Inspect Element Android?
Inspecting elements on Android devices offers several benefits that greatly enhance web development and testing capabilities. Let's delve into the details of each benefit:
1. Debug Issues: One of the primary advantages of inspecting elements on Android is the ability to debug issues effectively. Whether it's a broken layout, misplaced elements, or JavaScript errors, inspecting elements allows you to identify and resolve these problems efficiently. By examining the properties and structure of elements, you can pinpoint the root cause of issues, enabling you to implement targeted and effective solutions. With this level of insight, you can eliminate frustrating bugs and ensure a smooth user experience on Android devices.
2. Understand Website Structure: Inspecting elements provides a deep understanding of how a website is constructed. It allows you to explore the HTML, CSS, and JavaScript code that makes up the web page. By analyzing the hierarchy of elements, you gain valuable insights into the website's layout, styling, and functionality. This knowledge is invaluable for developers as it helps them comprehend the intricacies of the website's structure and aids in making informed decisions when making changes or enhancements. Understanding the website's design enables developers to build robust and well-optimized web applications.
3. Optimize Performance: Inspecting elements on Android devices empowers testers to optimize the performance of web pages. By analyzing various performance metrics such as resource loading, network requests, and rendering times, developers can identify bottlenecks hindering the website's speed and user experience. With this information, they can make targeted improvements to enhance the website's performance, ensuring fast loading times, smooth transitions, and overall responsiveness on Android devices. Optimized performance improves user satisfaction, increased engagement, and higher conversion rates.
Inspecting Elements on Android: How Does It Differ from Viewing Source Code?
Inspecting elements on Android devices is a great way to debug and improve your app's performance. It allows you to see more than just the HTML source code of a web page; it opens up a world of information that can help you troubleshoot problems with layout and display, as well as identify potential areas for improvement.
When you inspect an element, you can view its style attributes, such as font size and color, which are not immediately visible on the page. You can also check its ID, class, and other attributes. This can be invaluable when troubleshooting or debugging issues related to styling or layout.
Inspecting elements allows you to change their appearance in real time for debugging. If you want to experiment with different font sizes or colors without making permanent changes in your code, inspecting elements makes this testing much easier.
Finally, inspecting elements can help find problems with layout and display that may take time to be obvious from viewing the HTML source code alone. By seeing how an element is displayed on the device, developers can quickly see if anything looks out of place or if any other issues need addressing.
Read: Automating Biometric Authentication Android
Setting Up Your Android Device for Inspect Element
Setting up inspect element Android is essential for any developer using this powerful tool. If you are new to the process or need a refresher, follow these steps to get set up quickly and easily.
First, ensure that your device is running on the latest Android version. This will enable you to access all the newest features and have access to the most recent security updates. To check which version you are running, go into Settings > About Phone> Software Information on your device.
Second, you must enable USB debugging for inspect element mobile to work correctly on your device. Go into Settings > System > Developer Options and toggle USB Debugging ON to do this. You can also find this option in some older versions of Android by going into Settings > System > About Phone and tapping Build Number seven times until it unlocks the Developer Options menu.
Third, connect your device via a USB cable to a computer where you can run Chrome DevTools or other remote debugging tools from your web browser (more details in later sections). Once connected, download and install the Android SDK Platform-Tools package if it is not installed on your computer. This will provide you with all the necessary command line tools needed for inspecting elements on Android devices.
Finally, run the ADB command (Android Debug Bridge) from your computer's terminal window or command prompt with "adb devices" as an argument to check if your device is connected properly before attempting any further inspections of elements or troubleshooting any issues that may arise during inspection attempts. If everything went smoothly and all setup steps were followed correctly, you should be ready to start inspecting elements on your Android device.
Learn more: Retrieving Status Bar Notifications for Android Devices
Exploring Methods to Inspect Elements on Android Devices
To inspect elements on Android devices, you can utilize different methods depending on your requirements and preferences. Let's explore one of the popular methods:
Using Remote Debugging Tools for Inspecting Elements
Using Remote Debugging tools is a great way to inspect elements on Android devices. It allows developers to connect to their devices remotely and access all the same debugging features as they would on their local machine. This means developers can debug an app while it's running on the device without having to be physically present with the device.
Troubleshooting common issues related to remote debugging is important when setting up devices for inspecting elements on Android devices. Common problems include incorrect ADB versions, mismatched API versions between computer and mobile phone, errors in manifest permissions, or incorrect USB drivers being used. Any issues must be fixed before attempting further inspections; otherwise, data could be lost or corrupted during computer and mobile Phone transmission due to latency spikes or bandwidth constraints.
1. Remote Debugging with Chrome Developers Tools
Remote debugging using Chrome Developer Tools allows you to inspect and debug web pages on Android devices from your desktop or laptop. Follow these steps to perform remote debugging using Chrome Developer Tools:
Step 1: Ensure your Android device and development machine are connected to the same network. This is crucial for establishing a connection between them.
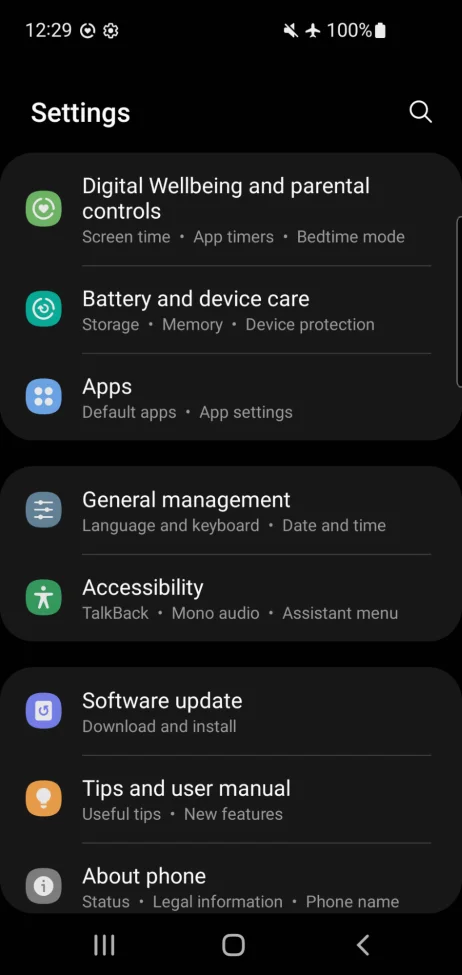
Step 2: Open ''Settings app'' on your Android device and navigate to the "About phone" or "About device" section.

Step 3: In the "About phone" or "About device" section, locate the "Build number" or a similar option. Tap on it multiple times, usually around seven times, until you see a message indicating that developer options have been enabled.
.webp)
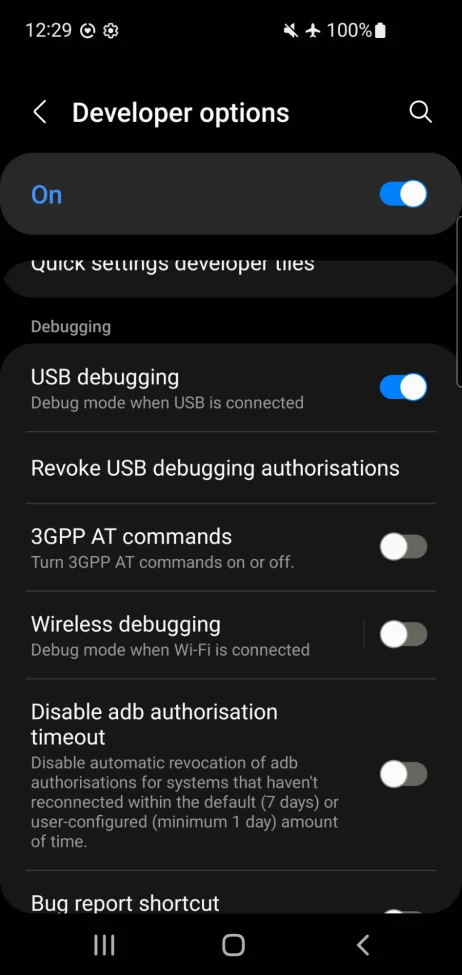
Step 4: Now, return to the main Settings menu on your Android device. Look for the recently enabled "Developer options" and tap on it to access the settings.
.webp)
Step 5: Within the "Developer options," locate the "USB debugging" option. Enable it by toggling the switch or selecting the checkbox next to it. This allows your Android device to establish a debugging connection with your development machine.

Step 6: On your development machine, open the Google Chrome browser.
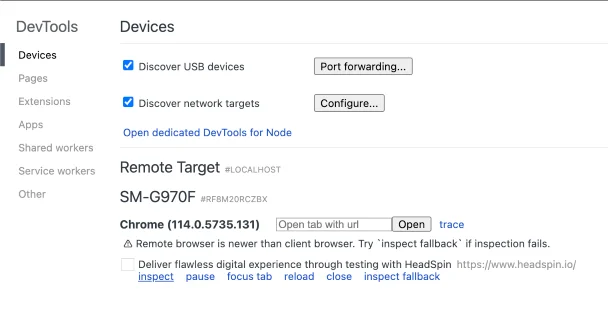
Step 7: In the Chrome address bar, enter "chrome://inspect" and press Enter. This will open the Chrome Developer Tools page.

Step 8: Connect your Android device to your development machine using a USB cable.
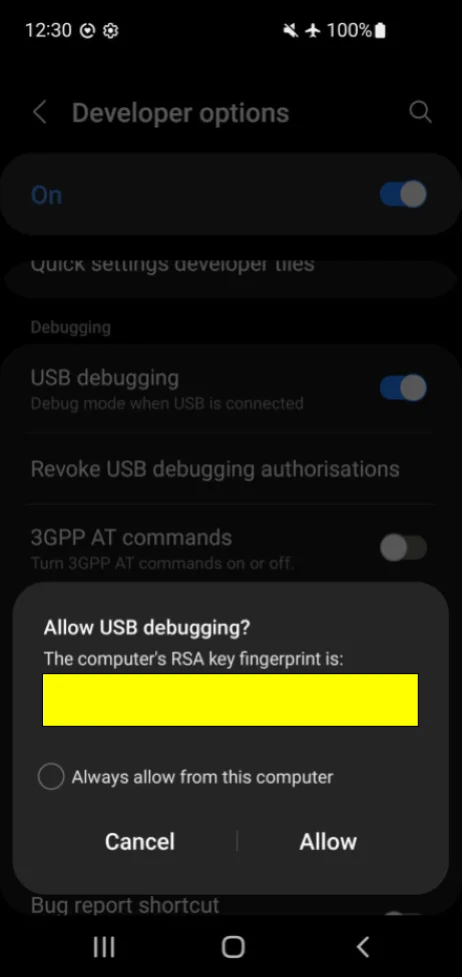
Step 9: On your Android device, you may see a prompt asking permission to allow USB debugging. Grant the permission.

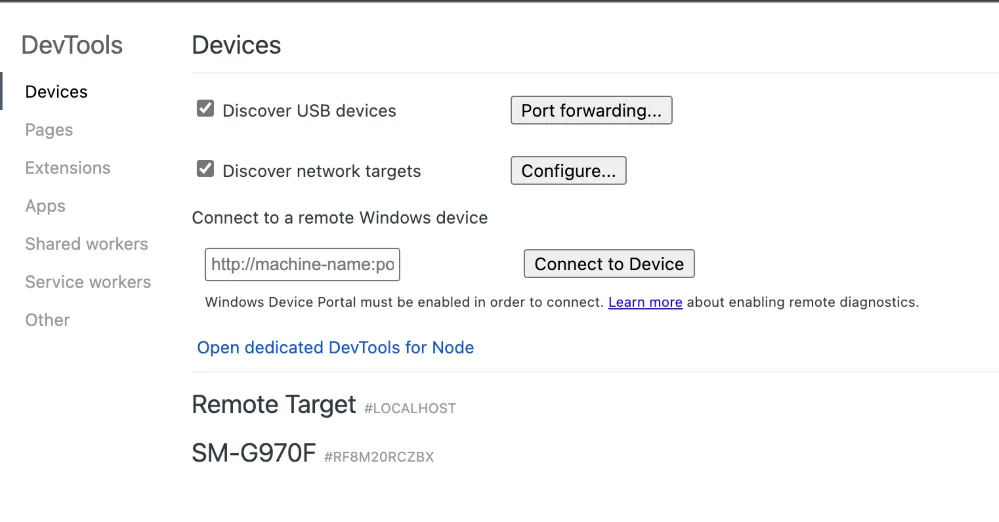
Step 10: On the Chrome Developer Tools page, your connected Android device is listed under the "Remote Target" section. Click the "Inspect" link next to the device you want to debug.

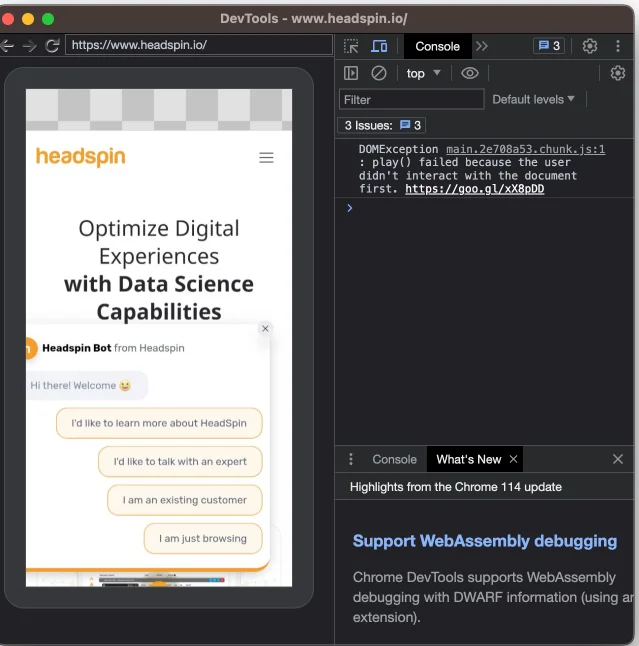
Step 11: The Chrome Developer Tools window will open, displaying the Elements panel by default. Here, you can inspect and modify elements, view styles, and attributes, debug JavaScript, and perform various other debugging tasks.

By following these steps, you establish a connection between your Android device and inspect element Chrome mobile, allowing for seamless debugging and development processes.
Read: When Should Android Automated Testing and Manual Testing Be Used?
How HeadSpin's Advanced Capabilities Enable Organizations to Seamlessly Inspect Elements on Android Devices
HeadSpin provides a comprehensive solution for inspecting elements on Android devices, offering advanced capabilities that streamline the debugging and testing processes.
Here are some of HeadSpin’s additional capabilities that enhance the element inspection process on Android devices:
- Detailed Performance Insights: HeadSpin provides in-depth device performance metrics, allowing you to assess the behavior and responsiveness of your web pages or applications on different Android devices. By analyzing metrics such as CPU usage, memory consumption, and rendering performance, you can identify performance bottlenecks and optimize your elements for better user experiences.
- Network Condition Simulation: With HeadSpin, you can simulate various network conditions to evaluate how your elements perform under different network scenarios. By testing elements on different network speeds, latency levels, and connection stability, you can ensure that your web pages or applications deliver a consistent user experience, regardless of their network conditions.
- User Experience Monitoring: HeadSpin offers user experience monitoring capabilities that allow you to understand how users interact with your elements. By capturing user interactions, gestures, and touch events on Android devices, you can gain insights into user behavior and identify any issues or usability challenges that may arise during element inspection.
- Cross-Browser Compatibility Testing: HeadSpin enables you to inspect elements on Android devices across different web browsers. This feature ensures that your web pages are rendered correctly and consistently on popular browsers Android users use. By verifying element compatibility across multiple browsers, you can provide a seamless experience to users, regardless of their browser preferences.
Summing Up
In conclusion, inspecting elements on Android devices is a vital skill for web developers and testers. It enables you to debug issues, understand website structure, and optimize performance. While various methods and tools are available, HeadSpin is a comprehensive solution, offering advanced features and seamless integration.
Leveraging HeadSpin's advanced capabilities can elevate your element inspection process and streamline your development and testing workflows.
Experience the power of efficient element inspection on Android with HeadSpin.
FAQs
Q1. Does inspecting elements on Android devices require rooting?
Ans: No, inspecting elements on Android devices does not require rooting. Most of the methods and tools mentioned in this blog can be used on non-rooted Android devices. However, certain advanced features or capabilities may be limited on non-rooted devices.
Q2. Can I inspect elements on Android devices without a physical connection to my development machine?
Ans: Yes, some remote debugging methods, such as remote debugging using Chrome Developer Tools or utilizing HeadSpin's capabilities, allow you to inspect elements on Android devices without a physical connection. These methods connect the device and your development machine through the network, enabling remote access and inspection.













































-1280X720-Final-2.jpg)






