Introduction
As web developers, we often encounter situations where we need to inspect and analyze the elements of a webpage. Inspecting elements allows us to understand their structure, styles, and functionality, enabling us to troubleshoot issues, debug code, and improve the overall user experience. While inspecting elements on desktop browsers is a well-known process, doing so on mobile devices like iPhones may seem more challenging.
This comprehensive guide will provide you with a tutorial on enabling, exploring, and troubleshooting the Inspect Element on mobile feature on your iPhone. Furthermore, If you're also curious about how to inspect on a Mac, we will explore how HeadSpin, a powerful mobile testing Platform, provides a seamless solution for inspecting elements on iPhone devices, empowering you to tackle web development on iOS confidently.
Understanding the Concept of Inspecting Elements
The Inspect Element on Mac feature is a powerful tool for developers and designers, as well as an invaluable resource for troubleshooting errors or glitches on a website. This feature allows you to access and modify website code, view the HTML, CSS, and JavaScript of a web page, and make changes to the code of a website quickly.
Inspect Element is available in popular web browsers like Chrome, Firefox, and Safari. If you're wondering how to inspect on a Mac, it is easy to enable; all you need to do is open your browser's Developer Tools by right-clicking any element on the page (or using the built-in shortcut keys) and selecting "Inspect Element." Once enabled, you can begin exploring the source code of any web page.
When inspecting elements with Inspect Element, it is important to note that any changes you make will only be visible within the Developer Tools window; they will only be applied live to the page once those changes are saved or exported. This makes it safe to experiment without worrying about breaking something permanently. Additionally, when troubleshooting errors or glitches on a website with Inspect Element, it's important to note that not all errors are obvious from looking at the source code - some issues might require further investigation into other areas, such as server logs or 3rd party services used by the site.
Exploring Various Approaches to Inspect Elements on iPhone Devices
While inspecting elements on desktop browsers is relatively straightforward, doing so on iPhones requires specific techniques and tools. For those just starting with web development, using Inspect Element on mobile provides valuable insight into how websites are put together before tackling more complex projects.
Let's explore some different ways to understand how to inspect on a Mac:
Leveraging Safari Developer Tools to Inspect Elements on an Actual Device
Step 1: Launch Safari and Enable Developer Tools
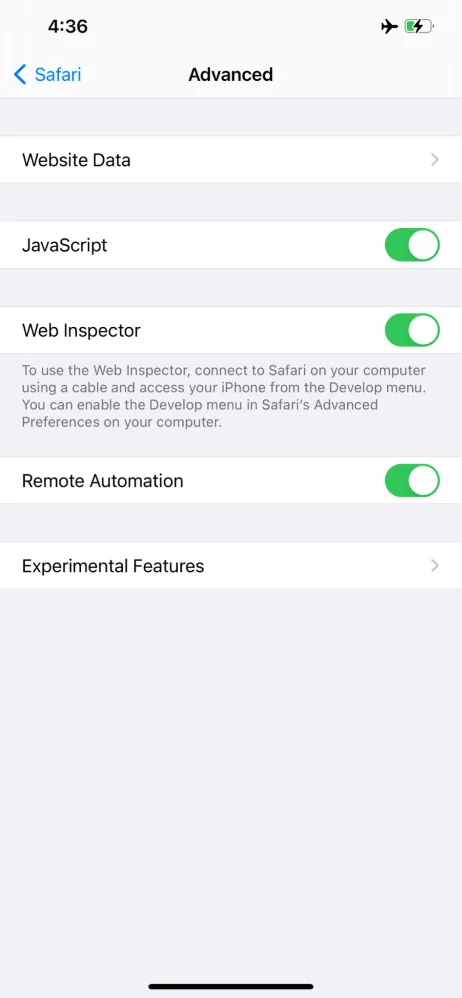
On your iPhone begin by opening Safari on your iPhone. Tap on "Settings" and then scroll down to find "Safari." Tap on it and then toggle on the "Web Inspector" option.

Step 2: Create a connection between your iPhone and Mac
Employ a USB cable to link the two devices. Confirm that both devices are successfully connected and acknowledged by one another.

Step 3: Open the Desired Webpage on Safari and Inspect Elements
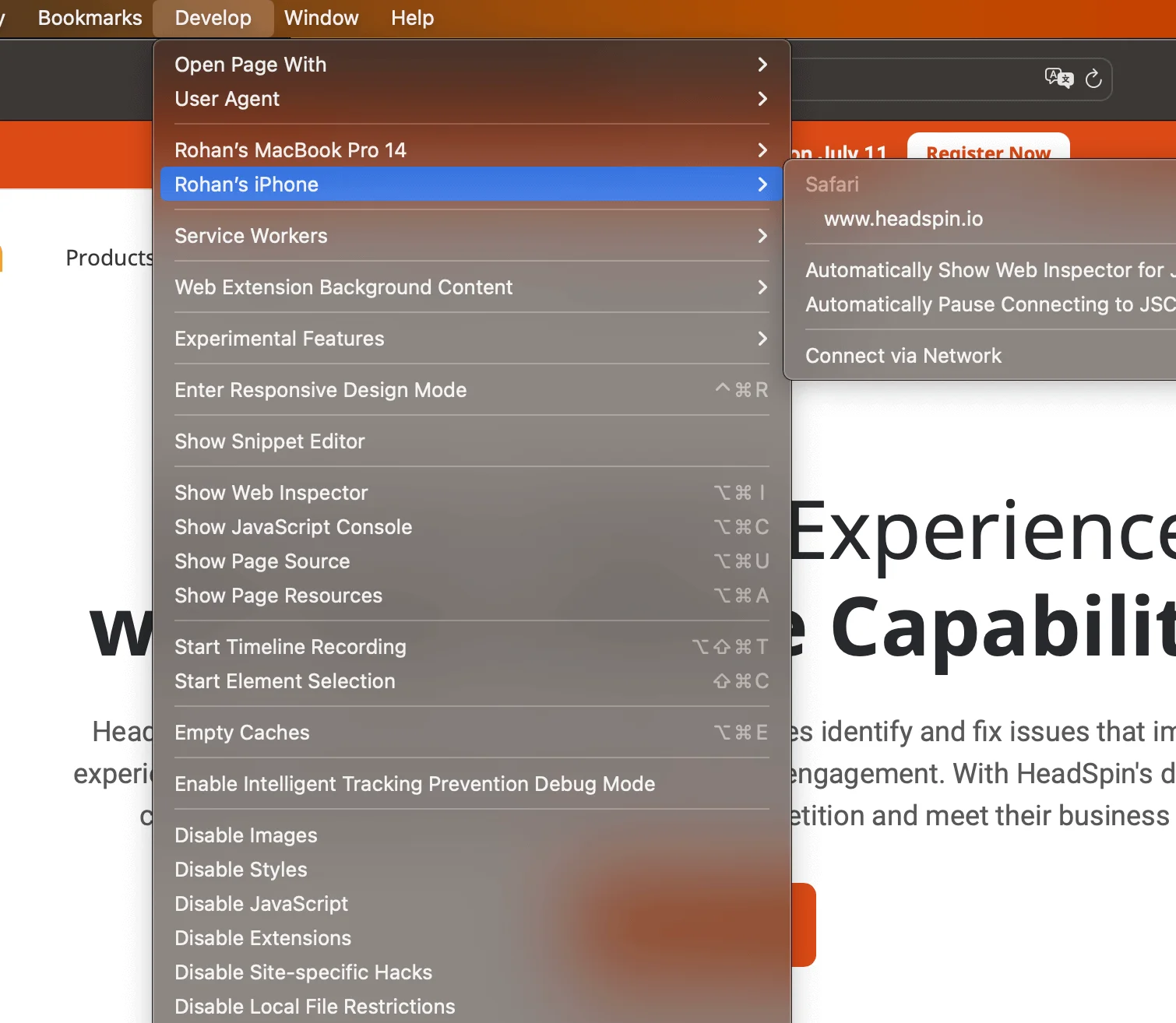
On your Mac, open Safari and navigate to the desired webpage. On your iPhone, launch Safari and browse the same webpage. Next, on your Mac, go to the "Develop" menu in Safari and select your connected iPhone. You will see a list of available web pages. Choose the one you want to inspect.

Step 4: Utilize Safari's Developer Tools for Analysis
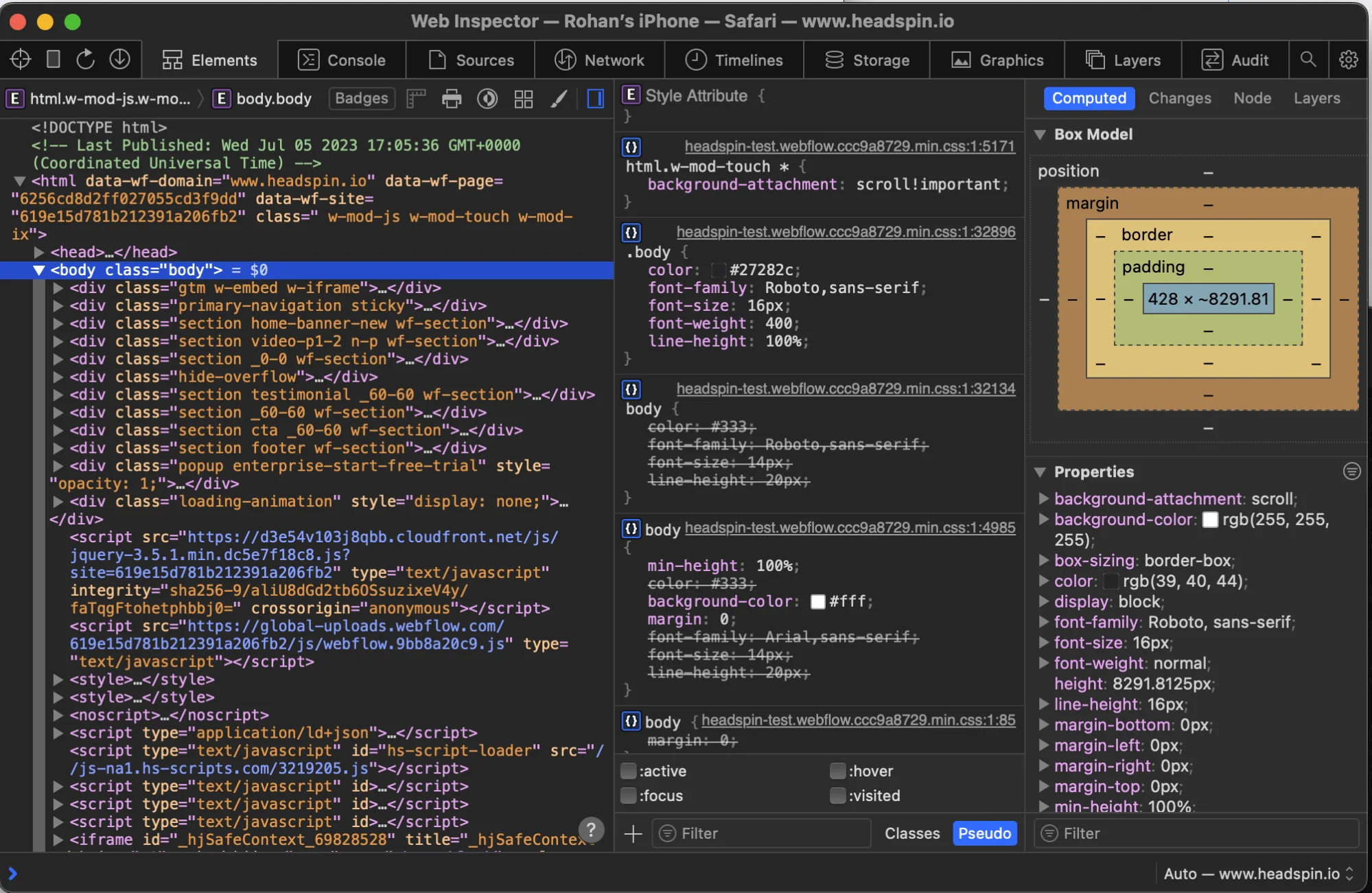
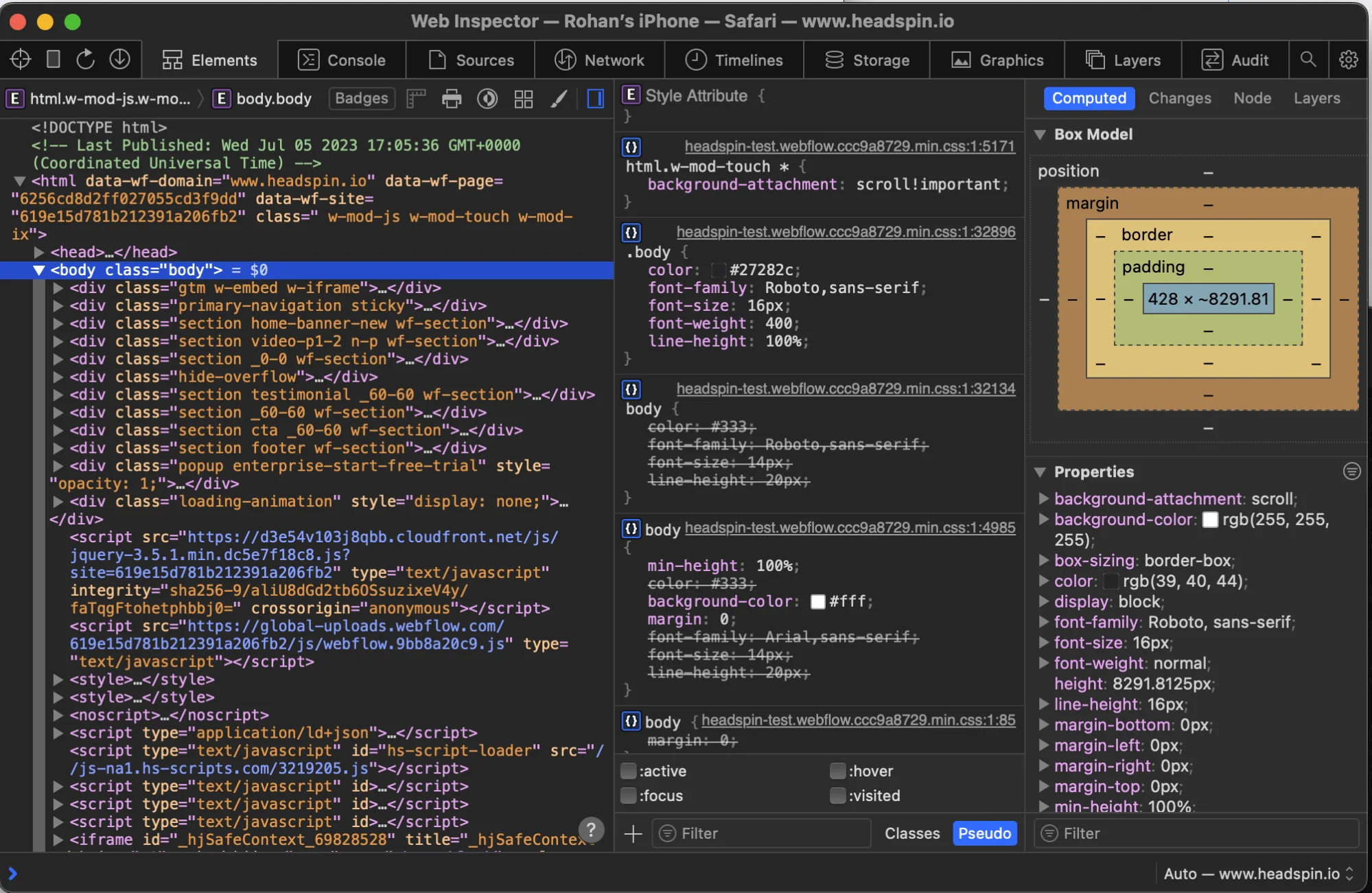
Once connected, you can utilize Safari's developer tools to inspect elements on iOS. Use features like the DOM inspector, console, and network panel to analyze the HTML, CSS, and JavaScript components. Make necessary modifications to optimize the webpage's elements and functionality.

Utilizing the Web Inspector Feature for Element Debugging on iPhones or iPads
Step 1: Enable the "Web Inspector" Option on your iPhone or iPad
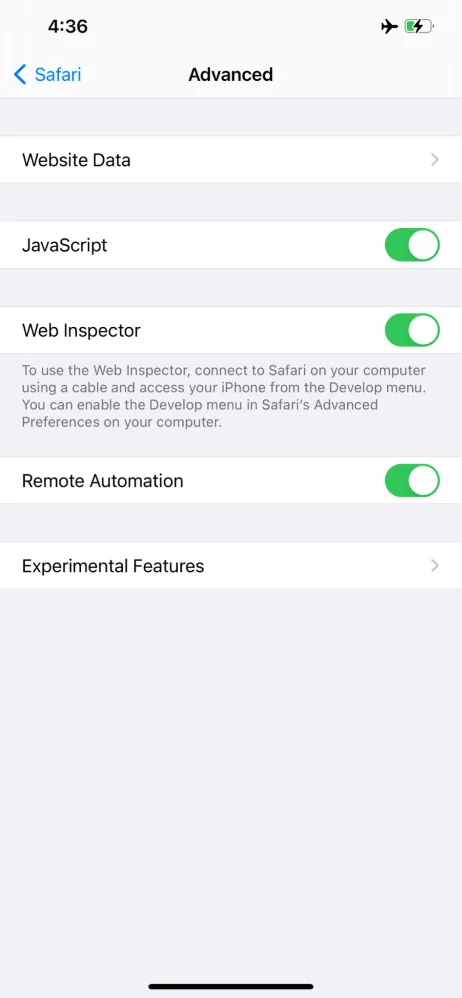
On your iPhone or iPad, go to "Settings" and then scroll down to find "Safari." Tap on it, then tap on "Advanced." Toggle on the "Web Inspector" option.

Step 2: Connect your Device to your Mac
Connect your iPhone/iPad to your Mac using a USB cable. Ensure that both devices are recognized by each other.

Step 3: Open Safari on your Mac, Access the Web Inspector, Launch Safari
on your Mac, and navigate to the desired webpage. In Safari's menu bar, go to "Develop" and select your connected iPhone or iPad. This will open the Web Inspector.

Inspecting Elements Using Cross-Browser Testing Platforms
Step 1: Employ Cross-Browser Testing Platforms
Utilize cross-browser testing platforms such as HeadSpin. Sign up for an account and choose the desired iPhone emulator or simulator.

Step 2: Launch the iPhone Emulator or Simulator
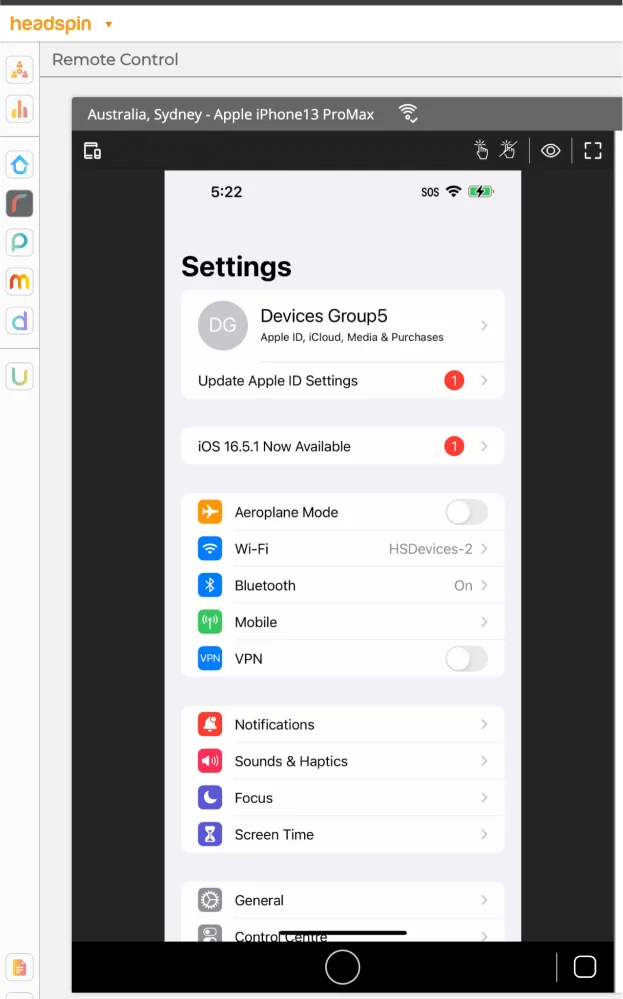
Once you have selected the desired iPhone emulator or simulator, launch it within the cross-browser testing platform.

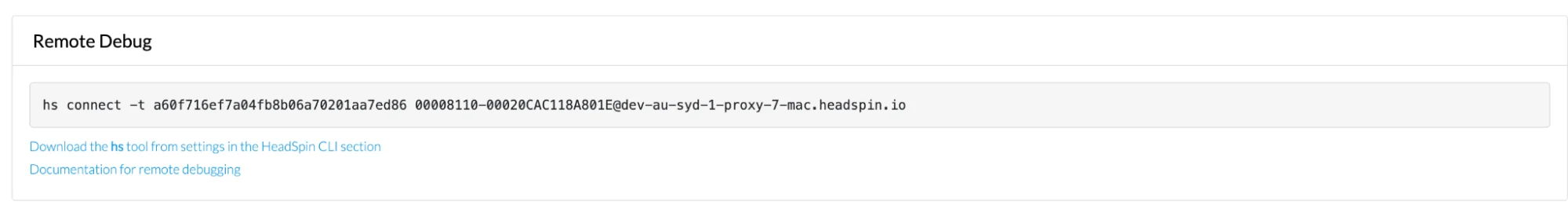
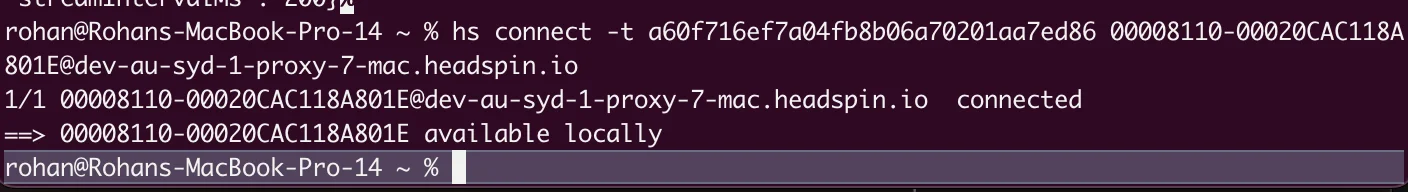
Step 3: Use the HeadSpin Remote Debug command to connect the cloud device locally


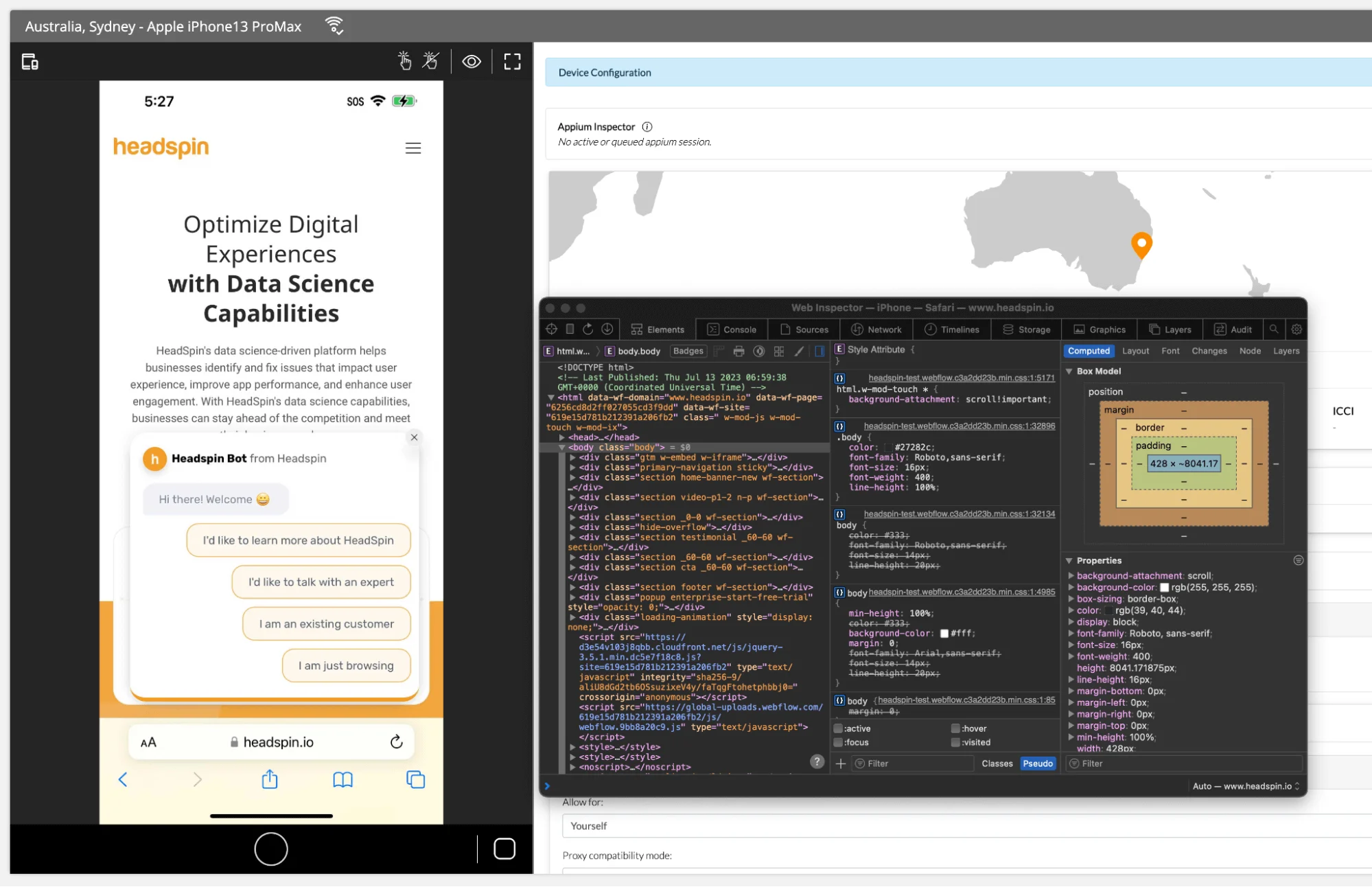
Step 4: Analyze and Modify Elements
Utilize the developer tools to analyze and modify elements as needed. Make adjustments to the HTML, CSS, or JavaScript code to optimize the webpage's elements and functionality.

By following these methods, you can effectively inspect and modify elements on iPhone devices, allowing for seamless web development and optimization.
Read: Creating Test Scenarios Demystified - Your Ultimate How-To Guide
How to Inspect on a Mac Without a Computer
There may be instances when you need to inspect elements on your iPhone without having access to a computer. Fortunately, some methods allow you to accomplish this directly on your iPhone. Let's explore two effective approaches:
Utilizing Safari's Developer Tools on iPhone
- Open Safari on your iPhone and navigate to the desired webpage. Ensure that you are on the webpage you want to inspect before proceeding.
- Tap and hold any element on the webpage until a contextual menu appears. This action will typically prompt options related to the element you selected.
- From the menu that appears, locate as well as select the option labeled "Inspect Element." This action will launch Safari's developer tools, providing you with various functionalities to analyze and manipulate elements.
- Once the developer tools are open, you can explore and analyze the elements, styles, and code associated with the webpage. Safari offers various panels, such as Elements, Styles, and Console, which provide in-depth insights and functionality for inspecting and modifying elements.
Using Third-Party Apps
- Install third-party apps specifically designed for inspecting elements on iPhones, such as iWebInspector or Inspect Browser. These apps can be found and downloaded from the App Store.
- After installing the desired app, open it on your iPhone. You will typically find a search or URL input field within the app.
- Enter the URL of the webpage you want to inspect in the provided input field within the third-party app.
- Utilize the tools and features the app provides to examine and modify elements on the webpage. These tools are specifically designed to assist in inspecting elements on iPhones, offering functionalities similar to those found in desktop developer tools.
By utilizing Safari's developer tools or third-party apps, you can effectively inspect and analyze elements on your iPhone without needing a computer. This flexibility allows you to perform on-the-go inspections, making it convenient for web developers and designers to optimize their websites directly from their iPhones.
Also read: Working with iOS App Home Screen Actions
Troubleshooting and Tips for Using Inspect Element On iPhone
Troubleshooting and tips for using Inspect Element on Mac can be challenging, but it's essential to know how to use the feature correctly to get the most out of it. Here are some useful troubleshooting tips to understand how to inspect on a Mac:
- Ensure your phone is operating on the most recent iOS version: While using Inspect Element on mobile ensure you’re running the latest version of iOS, as this will ensure any bug fixes or improvements have been applied to your device. This can be done by going to Settings > General > Software Update.
- Understand which websites can and cannot be inspected: Not all websites support inspection with Inspect Element on mobile, so it's important to understand which ones do before inspecting them. Generally, sites like YouTube, Amazon, and Google don't allow inspection, while others, such as Reddit or Stack Overflow do.
- Use different browsers: While Safari is the default browser on an iPhone, you can also access other browsers, such as Chrome or Firefox, if available in your app store. This way, you can compare different experiences when inspecting elements across browsers.
- Be aware of any security measures present: Depending on what type of website you're looking at, there may be extra security measures in place that prevent the inspection of code or data within the site from being viewed externally. It's important to check with each website whether this could affect your ability to inspect elements with Inspect Element on iPhone, as these restrictions vary from site to site.
- Utilize shortcuts and keyboard commands when available: When inspecting elements with Inspect Element on iPhone, some useful shortcuts and keyboard commands can help speed up the process and make it easier for users to quickly find what they're looking for. For example, pressing Command + F allows you to search through a page for specific elements or keywords quickly; Command + Option + C opens up the Console; pressing Command + Option + I opens up Developer Tools; and much more.
By following these steps and troubleshooting tips for using Inspect Element Mac, users can get more out of their experience while ensuring their data is secure from outside sources who may wish to view it without permission. Additionally, mastering these tools will help them gain invaluable knowledge about their website's inner workings, allowing them to create better designs faster than ever.
Learn more: Automating Physical Buttons on iOS Devices
How HeadSpin Simplifies Inspecting Elements on iPhone Devices
HeadSpin, a comprehensive mobile testing platform, also offers the ability to inspect elements on iPhone devices. By following these steps, you can leverage HeadSpin's powerful capabilities:
Step 1: Sign up for a HeadSpin Account and Install the HeadSpin App on your iPhone
Visit the HeadSpin website and sign up for an account. Once registered, download and install the HeadSpin app from the App Store onto your iPhone.
Step 2: Connect your iPhone to HeadSpin's Cloud-Based Testing Infrastructure
Launch the HeadSpin app on your iPhone and sign in to your HeadSpin account. Connect your iPhone to HeadSpin's cloud-based testing infrastructure, which provides a vast array of real devices for testing and debugging.
Step 3: Select the Desired Device and Browser Combination
Within the HeadSpin app, choose the specific iPhone device and browser combination you want to test. HeadSpin offers a wide range of iOS devices and browsers to ensure comprehensive coverage.
Step 4: Inspect Elements and Optimize your Web Development Process
Once you have selected the desired device and browser combination, open the webpage you want to inspect. Access HeadSpin's robust suite of developer tools, including the element inspector, console, and network panel, to analyze and manipulate elements, debug code, and optimize your web development process.
Additional Benefits of Inspecting Elements with HeadSpin In addition to inspecting elements, HeadSpin offers many benefits for web developers working on iPhones. These include:
1. Comprehensive Mobile Testing: HeadSpin provides a unified platform for testing and debugging across various iOS devices, ensuring consistent experiences for all users.
2. Real-World Network Conditions: With HeadSpin, you can simulate real-world network conditions, allowing you to test your web applications under various network speeds, latency, and reliability scenarios.
3. Performance Optimization: HeadSpin's suite of performance monitoring tools enables you to analyze and optimize the performance of your web applications on iPhones, ensuring fast and efficient user experiences.
4. Cross-Browser Testing: Besides inspecting elements on iPhones, HeadSpin supports cross-browser testing, allowing you to validate your web applications across different browsers and platforms seamlessly.
Exploring Additional Options to Inspect Elements on iPhones
In addition to the methods discussed earlier, several other tools and techniques can be utilized to inspect elements on iPhone devices. These options provide alternative approaches and functionalities to suit various needs and workflows. Let's explore some of these options:
1. Specialized Mobile Testing Frameworks: Mobile testing frameworks like Appium and Calabash allow you to inspect elements on iPhone devices. These frameworks provide robust testing capabilities and often include features for inspecting elements, such as element locators and inspection tools. By utilizing these frameworks, you can inspect elements and perform comprehensive testing and automation tasks.
2. Browser Extensions: Certain browser extensions offer additional capabilities for inspecting elements on iPhones. These extensions, such as the iOS WebKit Debug Proxy (iwdp), enable you to connect your iPhone to your development machine and inspect elements using familiar browser developer tools. They provide seamless integration between your iPhone and the development environment, enabling efficient element inspection and debugging.
3. Remote Debugging Solutions: Remote debugging solutions like Weinre (Web Inspector Remote) and Vorlon.js enable you to inspect and debug elements on iPhones remotely. With these solutions, you can connect your iPhone to a debugging server and access the device's browser inspector from your computer. This allows for convenient inspection and debugging of elements, even when the iPhone and the development machine are not physically connected.
4. Integrated Development Environments (IDEs): Some integrated development environments, such as Xcode and Visual Studio Code, provide built-in tools and extensions for inspecting elements on iPhones. These IDEs offer features like device simulators, emulators, and debugging tools that enable you to inspect and manipulate elements directly within the development environment. This streamlines the development and debugging process, providing a comprehensive solution for inspecting elements on iPhones.
By exploring these additional options, you can find the tool or technique that best aligns with your specific needs and enhances your workflow.
Wrapping Up
In this comprehensive guide, we have explored how HeadSpin empowers web developers to inspect and analyze elements on iPhone devices efficiently, streamlining the web development process and ensuring exceptional user experiences. By leveraging HeadSpin's AI-driven testing Platform, you can debug code, optimize designs, and deliver outstanding performance across iOS devices.
Revolutionize your iOS app testing and development workflows with HeadSpin.
FAQs
Q1. Are there any browser-specific methods for inspecting elements on iPhones?
Ans: While Safari is the default browser on iPhones, you can also utilize other browsers like Chrome or Firefox, which offer developer tools and inspection capabilities. The steps may vary slightly, but the general principles of inspecting elements remain the same.
Q2. Can I inspect elements on iPhones using HeadSpin without a physical iPhone device?
Ans: HeadSpin provides a cloud-based testing infrastructure with a wide range of real devices, including iPhones. Connecting to HeadSpin's Platform allows you to remotely access and inspect elements on iPhones without needing a physical device.













































-1280X720-Final-2.jpg)






